스트래치 주니어에 대해 알고 설치와 기본적인 사용방법을 배웠다면 아래의 프로젝트를 따라 연습해 보시면 좋겠습니다. 간략하게 스크래치 주니어에 대해 설명하자면 스크래치 주니어는 글을 읽고 쓰는 것이 능숙하지 않거나 컴퓨터를 사용하는 것이 어려운 만 4세 아이부터 8세까지의 어린이를 상대로 만든 블록 코딩 프로그램입니다.

스크래치 주니어에 대해 알아봅시다
태블릿을 활용해 Google Play Store 나 App Store에서 Scratch Jr를 검색해 설치할 수 있으면 모든 것이 무료로 제공됩니다. 프로그램이 영어로만 제공되지만 블록에 그림이 그려져 있기 때문에 사용하시는데 크게 지장이 없을 것이라고 생각됩니다.
어린아이들을 위한 프로그램 이므로 코딩에 대해 경험이 없어도 한 번만 실행해 보시면 크게 어렵지 않습니다.
스크래치 주니어 바닷속 생물들에 생명 불어넣기
바닷속에 사는 생물들을 움직이게 할 수 있는 코드를 배워보고 바닷속을 내 상상력으로 채워봅시다. 그림을 보고 순서에 맞게 하나하나 따라해 보세요. 스크래치 주니어로 바닷속을 꾸미고 물고기를 움직여 볼 수 있습니다. 아래 레슨이 끝나면 다른 배경과 캐릭터로 다른 주제의 프로젝트를 만들 수 있습니다.

1. 홈 화면에서 + 추가 버튼을 눌러서 새로운 프로젝트를 활성화합니다.

2. 스크래치 주니어 프로젝트의 기본 화면에서 고양이 캐릭터를 지워줍니다. (고양이 캐릭터를 길게 눌러주면 X표시가 생깁니다. X표시를 눌러 지워줍니다)

3. 상단의 배경화면 버튼을 눌러 화면 속 배경화면을 바꿔줍니다. 우리는 바닷속을 꾸밀 것이기 때문에 바닷속 배경화면을 선택하겠습니다.

4. 캐릭터 영역에 있는 +추가 버튼을 눌러 캐릭터를 넣을 수 있습니다. 라이브러리에서 바닷속 생물을 찾아 추가해 봅니다. 한 가지만 선택하지 않고 3가지 정도 추가해 봅니다.

5. 캐릭터가 추가되었으면 바닷속 생물을 마음에 드는 곳에 배치할 수 있습니다. 캐릭터를 손가락으로 선택해 끌어당겨 원하는 위치에 놓아주면 됩니다. 캐릭터가 바라보는 방향을 바꾸고 싶으면 캐릭터를 누르고 이동 블록(파란색)을 프로그래밍 영역에 두고 눌러보면 캐릭터의 바라보는 방향이 바뀌게 됩니다.

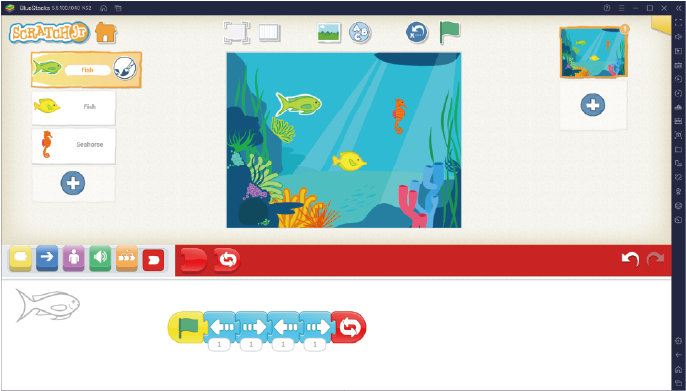
6. 캐릭터를 움직이게 하려면 캐릭터를 선택한 뒤에 이동 블록(파란색)을 프로그래밍 영역에 가져다 놓으면 됩니다. 블록 배치해 놓고 맨 왼쪽의 블록을 누르면 캐릭터가 명령한 대로 캐릭터가 움직입니다. 여러 개의 블록을 사용하면 더 멀리 더 많이 움직일 수 있습니다. 그리고 지우고 싶은 블록을 손가락으로 누른 뒤 분리하고 프로그래밍 영역 밖으로 내보내면 블록이 삭제됩니다. 캐릭터 되돌리기 버튼을 누르면 캐릭터가 원래 있던 자리로 되돌아갑니다.

7. 초록색 깃발(노란색) 블록을 활용하면 내가 배치한 프로그램이 완성됩니다. 녹색 깃발을 내가 가져다 놓은 블록의 맨 왼쪽에 배치해 주시면 됩니다.



8. 캐릭터들을 계속 움직이게 하려면 내가 가져다 놓은 블록의 맨 오른쪽에 무한 반복하기(빨간색) 블록을 붙여 넣으면 내 캐릭터가 멈추지 않고 계속 움직입니다.

9. 각각의 캐릭터들이 움직이게 프로그래밍해 주시고 다 완성이 되었을 경우 화면 상단의 프레젠테이션 모드를 눌러봅니다. 전체 화면에서 내가 꾸민 바닷속 세상이 나오게 됩니다. 화면의 초록색 깃발을 눌러주면 캐릭터들이 동시에 내가 명령한 대로 움직이기 시작합니다. 다시 수정하고 싶을 땐 프레젠테이션 모드에서 나가 다시 프로그래밍해 주시면 됩니다.

10. 각각의 캐릭터를 눌렀을 때 반응하도록 해주는 블록도 활용해 보세요.
프로젝트를 한번 해 보시고 바닷속뿐만 아니라 도시, 정글, 사막 등과 같은 배경을 활용하여 다른 캐릭터를 움직이게 끔 만들어 보는 것도 좋습니다.
동화책을 읽고 스토리와 연계하여 비슷한 캐릭터를 찾아 이야기 속 한 장면을 만들어 보는 것도 좋습니다. 처음은 어렵지만 익숙해지면 아이들 스스로도 잘할 수 있을 것입니다.
또한 사용해 보지 않았던 블록들을 한 번씩 사용해 보고 블록에 대한 이해도를 높이면 더 수준 높은 작품을 완성시킬 수 있습니다.
예를 들면 1번 캐릭터가 움직여 2번 캐릭터를 만났을 때 말 풍선이 나와 인사를 할 수 있게 프로그래밍하고 2번 캐릭터는 1번 캐릭터가 몸에 닿으면 인사를 받아주는 말풍선이 나올 수 있게 프로그래밍해 주면 역동성 있고 재미있게 만들 수 있습니다.
이런 방식으로 간단한 애니메이션이나 움직이는 동화책을 만들어 보실 수 있습니다.




댓글